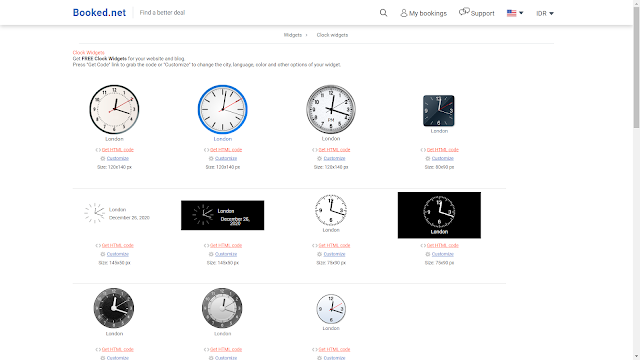
1. https://www.booked.net/
Get FREE Clock Widgets for your website and blog. Press "Get Code" link to grab the code or "Customize" to change the city, language, color and other options of your widget.
2. https://www.zeitverschiebung.net/
Free clock widget for your website or blog (HTML-based) Here you can build your own HTML-based clock widget in just a few clicks, paste it into your webpage or blog and display time and date of the selected time zone or location. The clock is based on HTML and JavaScript and the service is entirely free of charge.
3. https://www.clocklink.com/
ClockLink.com provides fashionable clocks that you can easily embed in your web page. All you need to do is simply paste the tag on your web page. Our clock will display the city name of your choice if you choose. You can also choose a time zone for your clock so it will show the correct time. Decorate your website with PSPinc's free HTML5 clocks on ClockLink.com!
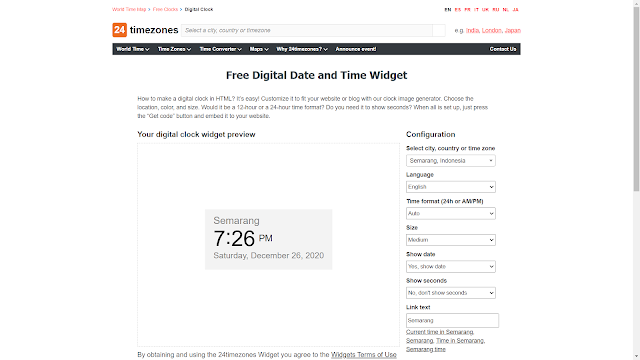
4. https://24timezones.com/
How to make a digital clock in HTML? It’s easy! Customize it to fit your website or blog with our clock image generator. Choose the location, color, and size. Would it be a 12-hour or a 24-hour time format? Do you need it to show seconds? When all is set up, just press the “Get code” button and embed it to your website.
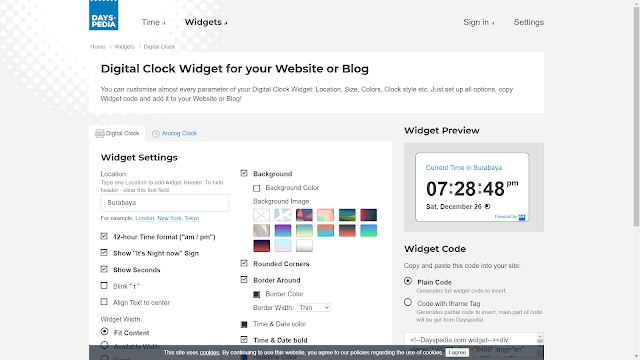
5. https://dayspedia.com/
You can customise almost every parameter of your Digital Clock Widget: Location, Size, Colors, Clock style etc. Just set up all options, copy Widget code and add it to your Website or Blog!